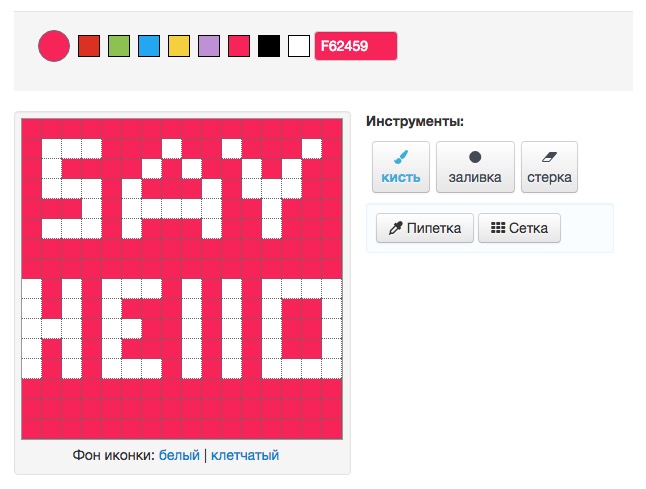
Онлайн инструмент рисования и создания Favicon

Онлайн инструмент для создания Favicon
Возможности
- Прорисовка Favicon в онлайн режиме без перезагрузки страницы
- Палитра из любых цветов на выбор в возможностью указания HEX цветов и выбор цвета с помощью ползунков
- Инструменты:
- Кисть - закрашивает 1px при одинарном нажатии курсора или точечном нажатии пальцем на мобильных девайсах
- Стерка - стирает 1px, работает также как и кисть
- Заливка - закрашивает всю часть иконки либо выделенную область favicon
- Пипетка - определяет цвет который использовался ранее
- Сетка - отображает сетку из пикселей (256 пикселей)
- Фон - позволяет переключать фон из белого в сетчатый и обратно.
По умолчанию Favicon создается на прозрачном фоне, что позволяет сделать абсолютно любой рисунок и при желании закрасить любую область.
После рисования фавикон, необходимо нажать на кнопку — "Создать Favicon". После этого вы увидите точную копию иконки которая будет отображаться на фоне окна браузера. Вам просто нужно перенести созданный фавикон на рабочий стол, либо сохранить иконку используя контекстное меню браузера.
Примеры рисования Favicon нашим инструментом
Ниже опубликованы некоторые примеры рисования иконки Favicon с помощью нашего инструмента. На изображениях показана область рисования Favicon и непосредственно то как она выглядит в вкладке браузера.






Последний пример иконки создан на базе логотипа детского проката в краснодаре "Лунатека", который специализируется на прокате товаров для малышей (электрокачели, весы, автокресла и др.)
На создания каждой иконки опубликованной выше, ушло от 1 до 5 минут. Данные изображения создавались и показаны только для примера. При тщательном подходе к рисованию Favicon нашим инструментом, можно достичь более лучших результатов.